掘力计划第 20 期:崔红保-跨端框架性能优化实践
聚集国内外顶尖的技术专家、开发者和实践者
在掘力计划系列活动第20场, uni-app 跨端框架负责人、DCloud CTO、跨平台开发老兵崔红保分享了跨端框架性能优化实践。
直播摘要:
近些年,跨平台开发早已是大家熟知的一种开发范式,但跨平台开发依然常被开发者诟病?原因何在?如何改进解决?本次演讲,崔红保将重点介绍 App 平台的性能堵点及解决方案,并将介绍 UTS 这种新的开发范式。UTS 采用类 TS 的 DSL,通过 Rust 编译成 swift/Kotlin,获得纯正原生 App,在彻底解决传统 Hybrid App 性能顽疾的前提下,借助 web 生态,解放生产力,快速交付。
一、跨端框架设计的核心要素

选择跨端框架时,要考量的要素包括:
- 功能性:需要支持的终端类型和功能模块,如小程序、APP 等。
- 扩展性:能否支持新增平台和功能,如新增小红书小程序。
- 性能:评测报告中的交互体验,如长列表滑动流畅度。
- 生态:开发者熟悉度,以及可复用组件的丰富度。
- 开发体验:现代 web 开发体验、清晰明确的错误提示、热重载等。
- 工程化:是否支持 CI/CD、自动化测试等。
二、跨端框架在性能维度的共性问题

大部分类小程序的跨端框架采用 JavaScript 逻辑层 与渲染层分离的架构。JavaScript 运行在独立环境中,通过桥接与原生通信。这种架构因 web 渲染引擎,常有一些性能问题:
- 白屏时间长,页面切换卡顿。
- 这是因为需要先构建 DOM 树和 CSSOM 树,才能完成页面布局和渲染。
- 手势操作不流畅,如地图缩放抖动。
- 无法达到每秒 60 帧的效果,交互体验不佳。
- 缺乏某些组件的深度定制能力,如键盘。
- 不同的输入场景需要不同弹出动画或形态的键盘。
为改进此问题,多采用混合渲染方案,关键组件使用原生实现,而非 Web 渲染。但又带来了新的问题:
- 原生组件层级永远最顶,无法调整。导致覆盖关系错乱。
- 频繁的层间通信依然存在,如页面滚动时需高频通知原生组件移动位置。
- 字体风格不统一,原生组件字体随系统变化,Web 组件字体受页面 CSS 影响,UI 风格不协调。
完全使用原生渲染可以避免视图层问题,但进程之间的通信依然存在,会 block 渲染线程。业内使用方案如 React Native 也无法根本解决。
通讯组赛在各个框架都存在一些问题

三、UTS:纯原生跨平台开发框架
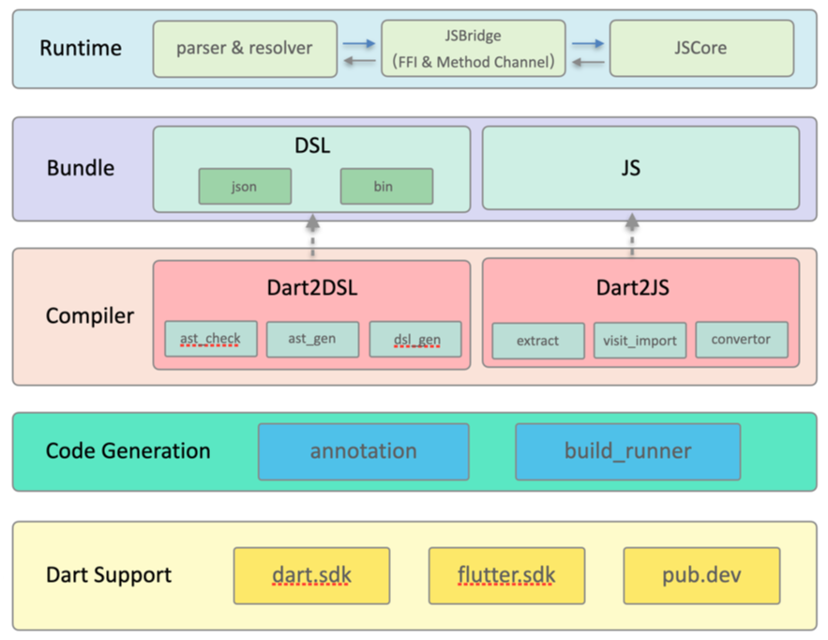
UTS 的工作原理是,使用 TypeScript 编写代码逻辑,通过编译器转换为 Kotlin/Swift 源码,并注入响应系统,最终编译生成跨平台原生 App。
具体实现要点是:
- 仍基于 Web 技术栈,以便利用丰富的生态。

- 使用原生渲染,摈弃 Web 渲染缺陷。

- 消灭 JS 进程,使视图和逻辑在同一线程,避免通信阻塞。
- 编译器分析 TS 语法树,转换为目标语言,解决两种语言的语法差异。
- 通过属性拦截等方式注入 Runtime,实现原生版的 Vue-runtime。
通过此种手段,在 iOS 和 Android 平台都可以获得高性能的原生应用。
四、云端一体,跨端之上的最佳实践
云端一体,是在跨端之上引入 serverless 的开发模式,这是一种更为高效的开发模式:
- 云端一体,改变了传统的前后端分离的协作模式,将应用程序的部分逻辑放到前端,让前端工程师直接参与后端业务逻辑,无需等待后端团队开发接口,节省沟通成本、人力成本,加快应用上线交付效率。
- 前端组件可直接关联数据库,大幅简化 CRUD 场景开发。
- 云对象的模式,简化传统的 Ajax 请求,像 ES6 中的 import/export 一样,前端直接引入云端的接口对象。
- 云端一体,可基于业务场景制造更高效的组件轮子,改变传统前后端分离导致的轮子割裂
综上所述,云端一体,可以帮助开发者专注业务、聚焦商业、节省人力、提高效率,是一种基于跨端框架之上的最佳实践。
关于掘力计划
掘力计划由稀土掘金技术社区发起,致力于打造一个高品质的技术分享和交流的系列品牌。聚集国内外顶尖的技术专家、开发者和实践者,通过线下沙龙、闭门会、公开课等多种形式分享最前沿的技术动态。
- 联想百应智能体入选量子位“2025年值得关注的AIGC产品”:国内首个AI服务智能体打破中小企业AI落地困局2025-04-16
- AI也能像老师一样思考? 小猿AI打造首个专属教育AI2025-04-15
- 重磅新品!海信发布2025超级大单品小墨E5Q Pro2025-04-14
- MediaTek举办天玑开发者大会MDDC 2025,联合产业伙伴加速智能体AI体验普及和发展2025-04-11