只用HTML,如何打开手机相机?前端小哥现场教学
不用javascript
Alex 发自 凹非寺
量子位 | 公众号 QbitAI
HTML不是编程语言,但这并不妨碍前端工程师把它玩出花儿来。
比如,有人就拿HTML来访问用户的相机——
在网页上,点击按钮即可直接打开手机前置镜头来拍照。
(没错,就是前置镜头!小哥可能有镜子之类的)

也可以调用手机的后置镜头,开启摄像模式。

值得注意的是,在这里,小哥只用了HTML语言就实现了上述功能。
他利用HTML的capture属性,只需设置几个input参数,再加上几行代码搞定了。
比起别的实现方式,这样可以更便捷地获取用户相机权限;而且没什么安全问题。
不出所料,一大波程序员纷纷前来围观。有人表示:
用HTML capture属性直接访问相机,确实比用JavaScript更方便。
这位小哥的网名叫Austin Gil,他是一位从事网页开发的工程师。

下面就跟随小哥分享的内容,一起来看看具体实现步骤吧。
如何用HTML打开相机?
首先当然是写代环节。
小哥创建了一个index.html文档,配合HTML的accpet属性,来指定不同标签所要capture的文件的具体属性。
在这里,他设置了“environment”和“user”两个标签。
当用户点击environment时,可以调用设备的后置镜头,并拥有录像功能;而当用户点击user时,就能打开设备前置镜头来拍照了。
具体代码如下:

到这里,眼尖的人可能已经发现:没有提示用户是否打开访问相机的权限,网页就直接调用了相机。
那这样操作,有没有安全风险啊?
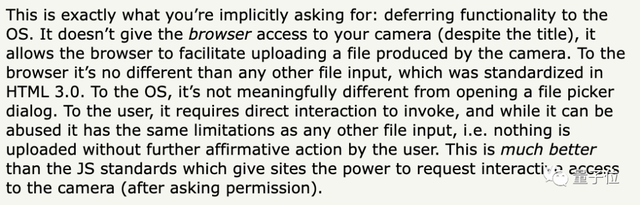
对此,小哥给出答案:无额外风险。
因为浏览器其实并不能真正控制用户相机(虽然看起来好像可以直接访问),而不过是能轻松上传相机生成的新文件罢了。
说人话——对用户而言,浏览器通过HTML只能打开摄像头;如果需要把照片或者视屏展示到网站,或者保存下来,仍然需要用到JavaScript的MediaDevices API。
有网友补充道,这种操作方式比纯用JavaScript更安全。
因为运用JS的话,在用户允许访问相机后,浏览器就能直接控制摄像头。
而在Web 3.0标准之后(现在主要用的是Web 5标准),规定网页不能直接访问用户的镜头。

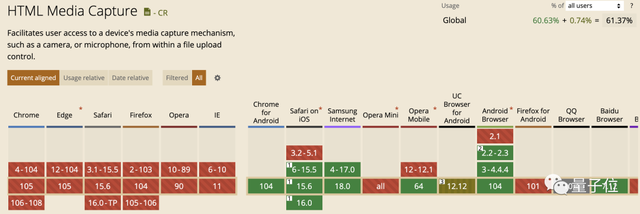
不过,小哥也指出:这种直接通过HTML指令打开用户用户摄像头的方式还存在目前不足,比如兼容性不太好。

△图源caniuse.com:红色框表示不支持;绿色框表示支持;棕色框表示部分支持;灰色框表示未知
量子位亲测了一下小哥的这段代码,结果显示:
点击environment和user按钮,在MacBook上分别可以打开视频格式和图片格式的文件;
而在iPhone上,使用百度等浏览器,真的可以直接打开前置和后置摄像头。

感兴趣的伙伴们可以用下面链接中的代码试试~
传送门:
参考链接
[1]https://www.youtube.com/watch?v=DSTXUEHZRiU&t=1s
[2]https://news.ycombinator.com/item?id=32738501
- o3/o4-mini幻觉暴增2-3倍!OpenAI官方承认暂无法解释原因2025-04-21
- 手机实现GPT级智能,比MoE更极致的稀疏技术:省内存效果不减|对话面壁&清华肖朝军2025-04-12
- 7B小模型写好学术论文,新框架告别AI引用幻觉,实测100%学生认可引用质量2025-04-11
- 字节新推理模型逆袭DeepSeek,200B参数战胜671B,豆包史诗级加强?2025-04-11